You are viewing an old version of this page. View the current version.
Compare with Current View Page History
« Previous Version 5 Next »
In SimpleOne, forms display table records along with the information stored as column values. Form fields of various types are intended to display this data on forms and allow users to interact with it.
Record form
A record form consists of the following parts:
- Header area – contains the name of the table, the hamburger menu
 , and the available user interface actions.
, and the available user interface actions. Main area – contains the record title and the record fields.
The Default section is displayed first.
- Related Links area – contains user interface actions in the firm of inks.
- Related Lists area – contains the lists of records from tables connected with the current one.
Access to records
If you do not have access rights to view some records, reference fields will display the following badges:
- If a field refers to a record unavailable to you, a gray badge with the
 unavailable data text is displayed. You can remove the record from the field by clicking
unavailable data text is displayed. You can remove the record from the field by clicking  to the right of the badge, but you cannot navigate to its form.
to the right of the badge, but you cannot navigate to its form. - If an ACL rule restricts access to the Display Name of a record, then a blue badge with the
 unavailable title text is displayed. You can remove the record from the field by clicking
unavailable title text is displayed. You can remove the record from the field by clicking  to the right of the badge and navigate to its form via the pop-up window.
to the right of the badge and navigate to its form via the pop-up window. - If the referenced record is deleted, the field will display a gray badge with the record not found text. You can remove the record from the field by clicking
 to the right of the badge.
to the right of the badge.
If a deleted column is selected in the field, the Column not found placeholder is displayed. Under the field, the following hint is displayed: Selected record is not found, choose another one.
When you do not have access to some records in the Related Lists area, the following message is displayed: ![]()
Some entries are hidden by security policy.
Configure a form layout
Role required: admin.
Configuring form layouts allows administrators to change the form views for the various business tasks. Creating separate form views with sets of fields and widgets is useful for different processes or user roles.
Use Client Scripts to change form field visibility dynamically dependent on user roles, fields state or form state (inserting/updating).
Every SimpleOne system table has a Default form view that administrators can configure using the form layout features.
To change a form layout, follow the steps below:
- On the record form, enter the hamburger menu and select Configure → Form → Layout to open the Form layout configure menu.
- In the Form view and section area, the View name displays the view you entered this menu from. If you want to change another form view, select it in this field.
- Configure your form view by the following actions:
- Configure a set of fields in the Default and custom sections.
- Add new form sections.
- Split sections into vertical columns.
- Click Save.
You can create separate form views with sets of fields for different processes or user roles. The system stores all the list and form views created along with their layout elements as table records. See Form Elements to learn more.
Create a form view
To create a separate view, complete the steps below:
- On the record form, enter the hamburger menu
 and select Configure → Form → Layout to open the Form layout configure menu.
and select Configure → Form → Layout to open the Form layout configure menu. - In the Form view and section area, click Add new next to the View name field.
- In the modal window appeared, enter the desired view name and click Create.
- Configure the fields to display by moving them from the Available box to the Selected box.
- (optional) Use the Section option to add more form sections by clicking Add new if you need.
- Click Save to apply the changes.
- When a new form view is created, it is empty by default.
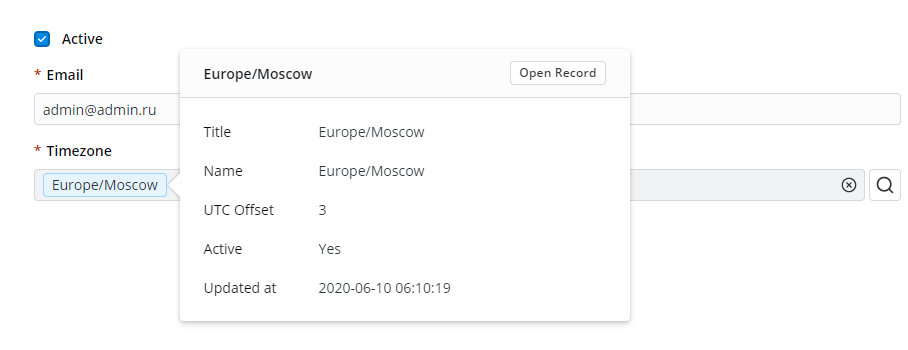
Also, note that the Preview view name is reserved for the record preview form. This form looks the following:

Example
You have created a Preview form for the Timezone table and added some fields like shown in the screenshot above (these are the Title, Name, UTC Offset, Active, and Updated at fields). And by clicking on the field referenced to the Timezone table on other forms (for example, User, Employee, Schedule, and so on), the timezone record Preview form appears.
Configure a form section
Sections are needed to separate the fields in a sensible and visual way.
The Default section displays the table fields grouped on the main area of the form (in the Section area, this option is always on top of the sections list). Custom sections display a set of fields in separate tabs in the bottom of the form above the Related Lists.

The Available layout area contains all the table fields that can be embedded in the form by adding them to the Selected layout area. Move elements by dragging them or using the ![]() and
and ![]() buttons.
buttons.
- To remove or add all the fields, click the
 or
or  buttons.
buttons. - To move several elements in a row, select them with the Shift key pressed and drag them from the Available layout area to the Selected one.
- To move several scattered elements at once, select them with the Ctrl key pressed and drag them from the Available layout area to the Selected one.
Create a section
To create a section and fill it with fields, follow the steps below:
- On the record form, enter the hamburger menu and select Configure → Form → Layout to open the Form layout configure menu.
- On the Form view and section area, click Add new next to the Section field.
- In the modal window appeared, enter the desired section name and click Create.
- With the created section selected, configure the fields to display by moving them from the Available box to the Selected box.
- Click Save to apply changes and leave the configure menu.
Your newly created section is displayed on the form.
Positioning the sections
You can change sections order by dragging them in the Section menu or clicking ![]() and
and ![]() buttons.
buttons.
Split the section fields
You can configure how fields and widgets are placed on the form. By default, they go from top to bottom in one column. Begin split and End split are not necessary for a form layout organized in one column. If you need to rearrange them in two or more columns, you can use splitters for this.

To split the fields into columns, follow the steps below:
Click Begin split to add the |-begin-split-| element to the Selected box. Move this element to specify where the split area starts.
- Click End split to add the |-end-split-| element to the Selected box. Move this element to specify where the split area ends.
Click Split to add the |-split-| element to the Selected box. Move this element between |-begin-split-| and |-end-split-| to set the place where a column ends.
- (Optional) Add more |-split-| elements in the area between |-begin-split-| and |-end-split-|, if you want to rearrange form fields in more than two columns.
- (Optional) Add more sets of |-begin-split-|, |-split-| and |-end-split-| elements within the existing ones to create a nested splitting. For this, put the elements between the existing |-begin-split-| and |-end-split-|. These splits create subcolumns within a column. The number of nested splittings is unlimited.
- Click Save to apply the changes.
If you omit the |-begin-split-| element, all fields above the |-split-| element will be considered the rightmost column in the Selected box (as if there is a |-begin-split-| element above them).
Note that the |-begin-split-| element is obligatory for nested splittings.
The splitters appear at the bottom of the Selected box if no fields are highlighted. If a field is highlighted, the split element appears right after it.
Drag them or using the ![]() and
and ![]() buttons to move these splitter elements.
buttons to move these splitter elements.
In the example below, the form is divided into two columns:
- Table, Column Type, Title, Column Name.
- Active, Read Only, Mandatory, Full Text Search, Display by Ref, Unique.
Within the second column there is an nested splitting with two columns:
- Read Only, Mandatory;
- Full Text Search, Display by Ref.
Configure a complex form layout
In the following example, we examine a case of creating a complex form layout. Dashed lines in the screenshots below represent the |-split-| element.
Basic layout structure is the following:
|-begin_split-|
Phone
Link
|-split-|
Date
Price
|-end_split-|
You can create unlimited number of columns or divide columns within other columns as in the picture below. A complex form layout is broken into component parts. You can use this scheme to create your own complex layout.
|-begin_split-|
Field 1
|-begin_split-|
Field 2
Field 3
Field 4
|-split-|
Field 5
Field 6
Field 7
|-end_split-|
|-split-|
|-begin_split-|
|-begin_split-|
Field 8
|-split-|
Field 9
Field 10
|-end_split-|
Field 11
Field 12
|-split-|
Field 13
Field 14
Field 15
Field 16
|-end_split-|
|-end_split-|
Configure the related list area
Related lists appear at the bottom of the forms and show records in tables that have relationships with the current record. For example, on the change User form, related lists can display approval User Role lists; on the Task form, they can display SLA indicators with the relevant values, and so on, depending on the business needs.
To configure related lists, complete the steps below:
- Open the form you need to reconfigure.
- Navigate to the Related Lists area.
- In the hamburger menu
 , select Configure → Related Lists.
, select Configure → Related Lists. - Configure sets of related lists by moving the elements between the Available and Selected boxes.
- Click Save to apply changes.
You can add or remove related lists the same way as the fields.
- When the new related list is added, the Default list view of the related table is copied and used as a view of the related list. You can set up the view later.
- When a child table is created, its form and list views are copied from a parent table, taking into account views of sections and related lists. You can set up these views later. Refer to the Form Layout and List Layout articles to learn more.
- No labels