SimpleOne stores data as a collection of tables and records.
Record is a low-level independent unit of SimpleOne platform. It is basically a container of information from table columns. In the list view, it is displayed as a row. In the form view, it is displayed as a form with defined values. In API, records are SimpleRecord items.
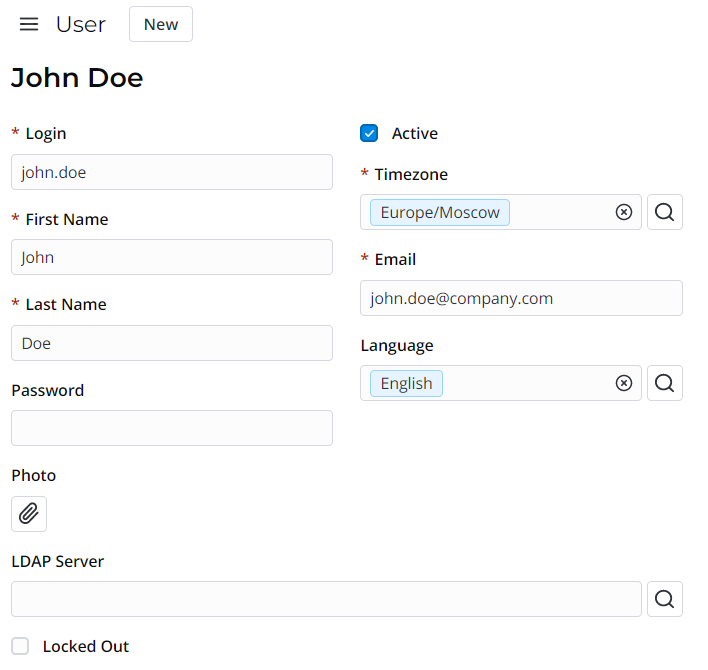
User (user) table is displayed like this:
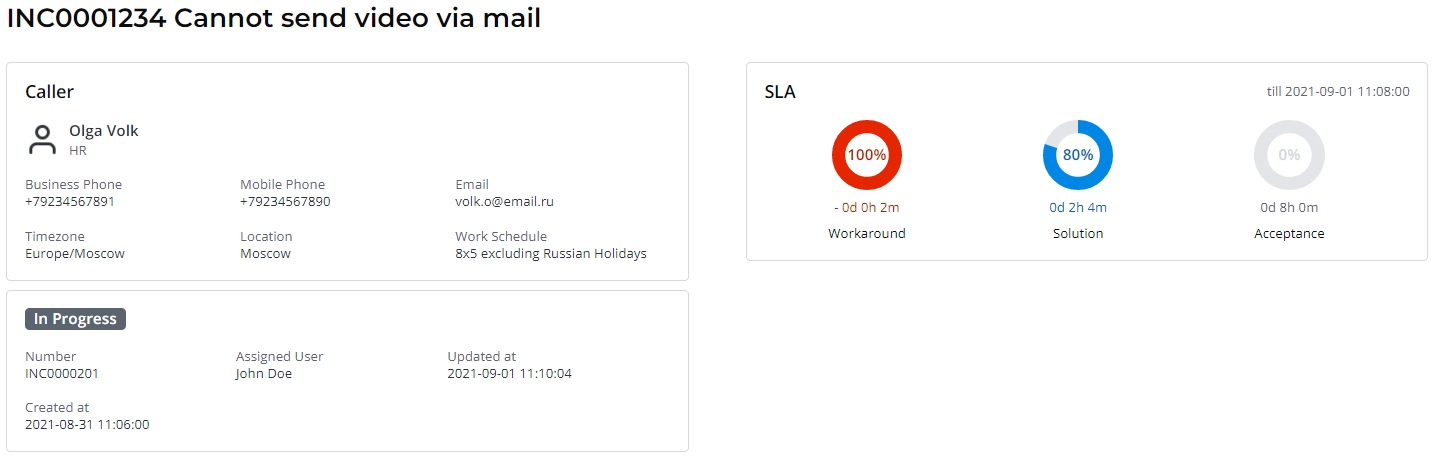
Form view

List view

Every record has default system fields populated automatically:
- Created by
- Created at
- Updated by
- Updated at
Every record has its unique ID that is used by the system in scripts and properties . As a rule, in agent interface records have human-readable titles.
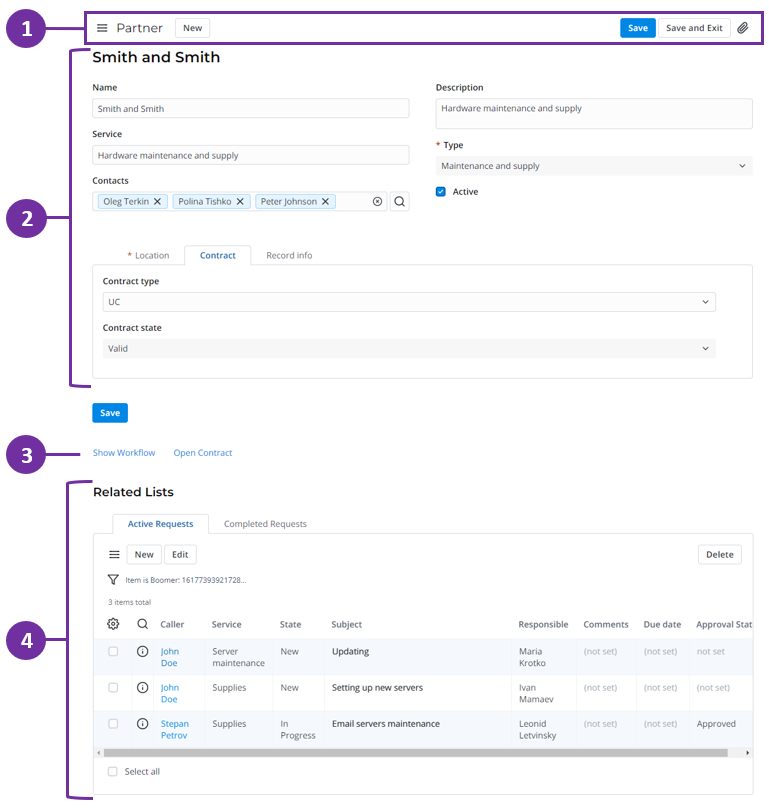
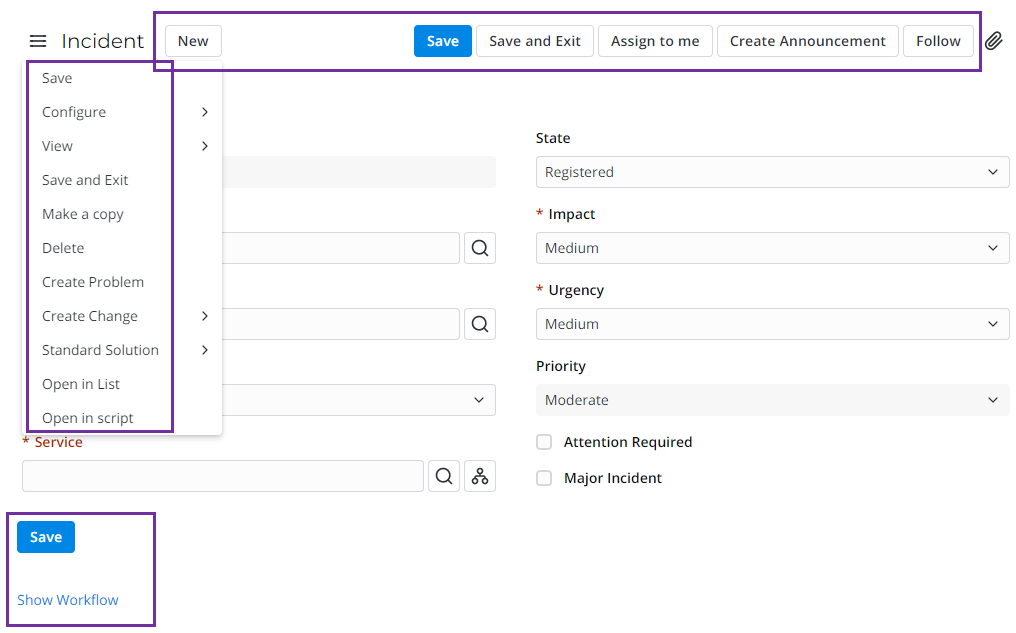
In SimpleOne, a record form may be divided into three parts:
- Header area – contains a name of the table, the hamburger menu
 , and UI actions.
, and UI actions. - Main area – record fields, and widgets. Here, can be grouped into sections.
- area – contains UI actions of link type.
- Related Lists area – contains lists of records from tables connected with the current one.

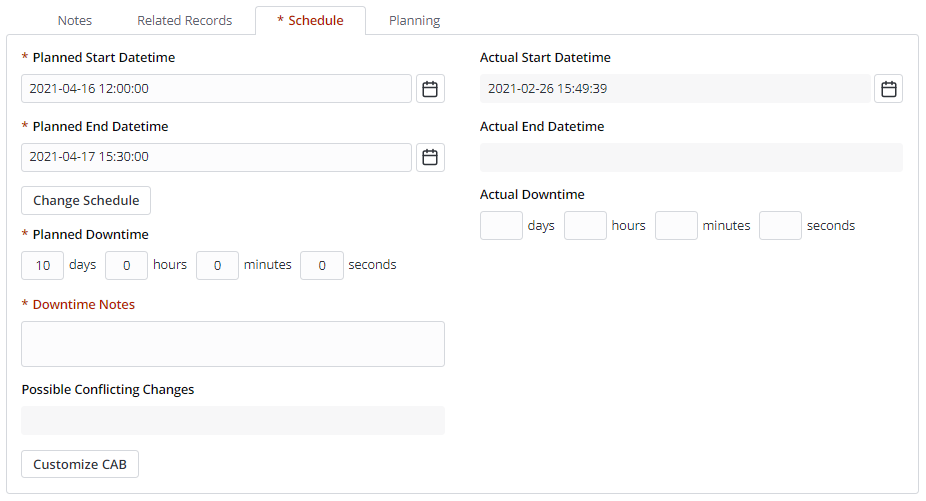
Sections allow arranging fields on the form view by dividing them into tabs. Use them to:
- structure complex tables containing a lot of fields
- sort fields according to your needs by process stages, by data type, by users involved, etc.
- draw user's attention to important fields.
Refer to the Form Layout article to learn more.

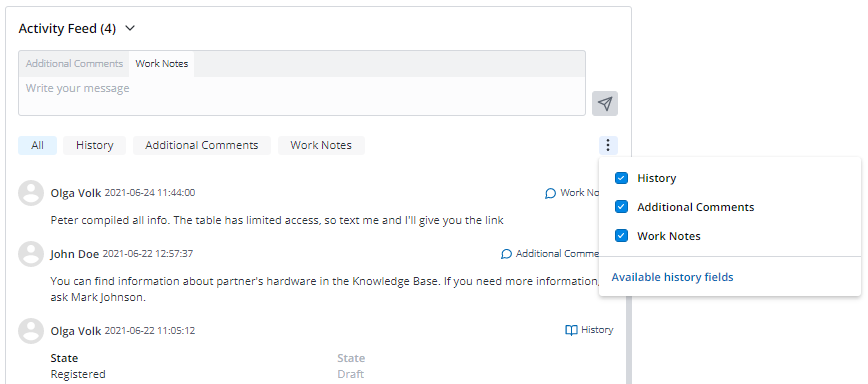
Activity Feed module allows tracking and communicate with involved persons.
Refer to the Activity Feed article to learn more.

SimpleOne ITSM application provides three widgets displaying:

In SimpleOne, lists and forms have a number of UI actions displayed as buttons, links, and context menu items.
You can create custom UI actions if you need. Use them to:
- create a link to a page or record
- execute a script

Refer to the UI Actions article to learn more.
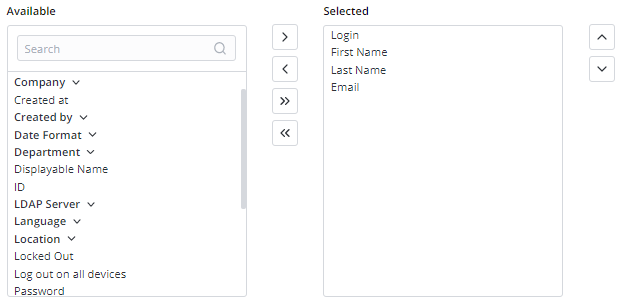
Views define which elements are displayed in the form or the list and their order. Hide fields and widgets you do not need, add the necessary ones, and create separate views for users (for example, for different roles) and system parts (agent interface and portal).

Refer to the Form Layout and List Layout articles to customize layouts. A user can also configure their personal list layouts.