Versions Compared
Key
- This line was added.
- This line was removed.
- Formatting was changed.
Generally, a Service Catalog A service catalog page contains:
- The breadcrumbs widget allowing navigation widget allows users to navigate within the Portal structure of portal pages structure.
- The sidemenu widget adding widget adds a side menu.
- The category widget containing tiles representing contains tiles that represent catalog elements (categories and requests).
These widgets interact with each other because of due to the server and client logic.
The page references the dedicated portal node with the following attributes:
- The Enable Dynamic Nodes attribute is active.
You can configure this page in different ways, such as:
- define the conditions to display categories and their items displaying conditions
- define categories nesting level
- specify categories displaying order.
These settings should be defined in the Portal Node (portal_node) record binding the catalog record with the portal record (that is, the catalog page with the portal itself).
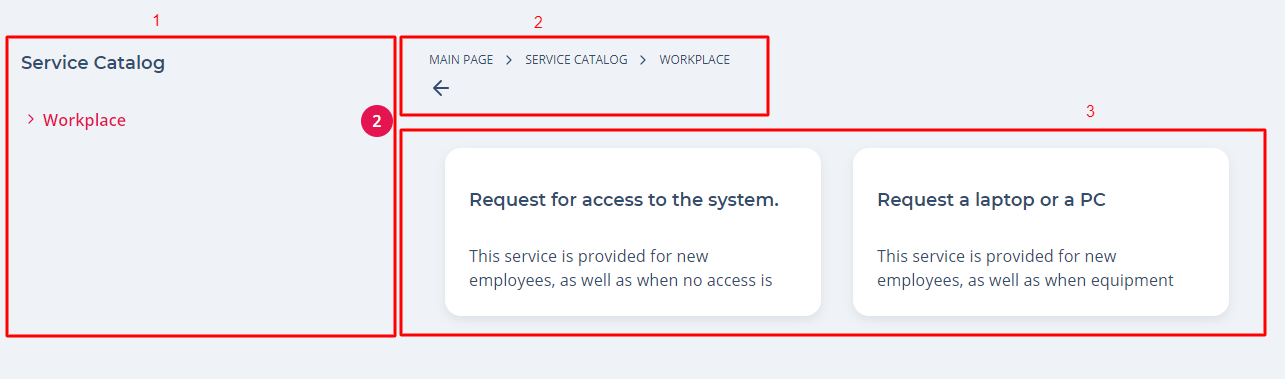
Generally, the The service catalog page looks as shown on the screenshot below:

The screenshot legend:
- Side navigation menu, displaying the current category and its items
- Breadcrumbs facilitating navigation within the portal pages structure
- The category items themselves.
Breadcrumbs configuration
To configure breadcrumbs correctly, it is preferable to use the attribute values as in the example below (type . Type these values in the Template field of the <breadcrumbs> widget form):
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
<div class="portal__breadcrumbs"> <breadcrumbs> </div> |
Sidemenu configuration
To configure a sidemenu widget, it is preferable to follow the recommendations when filling in the attribute values. You can use the example below as a patterntemplate:
| Code Block | ||||||||
|---|---|---|---|---|---|---|---|---|
| ||||||||
<div class="portal__side-menu__tag"> <SideMenu parentsDepth="0" childrenDepth="5" includeCategories="1" includeItems="1">\ </SideMenu> </div> |
Category widget configuration
To configure this widget, follow the recommendations when filling in the attribute values. You can use the example below as a pattern:
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
<Category categorySubject="subject" categoryDescription="description" categoryIcon="image" itemSubject="subject" itemDescription="description" itemIcon="image" date="sys_created_at" user="sys_created_by"> </Category> |
| Table of Contents | ||||
|---|---|---|---|---|
|