A service catalog page contains:
- a <sidemenu> widget that adds a side menu.
- a <breadcrumbs> widget that allows users to navigate within the structure of portal pages.
- a <category> widget that contains tiles that represent catalog elements (categories and requests).
These widgets interact with each other due to the server and client logic.
The page references the dedicated portal node with the following attributes:
- The Enable dynamic nodes checkbox is selected.
You can configure this page in different ways:
- define the conditions to display categories and their items
- define the nesting level of the categories
- specify the displaying order of the categories
To bind a catalog record with a portal record, make the settings in the Portal Node (portal_node) record.
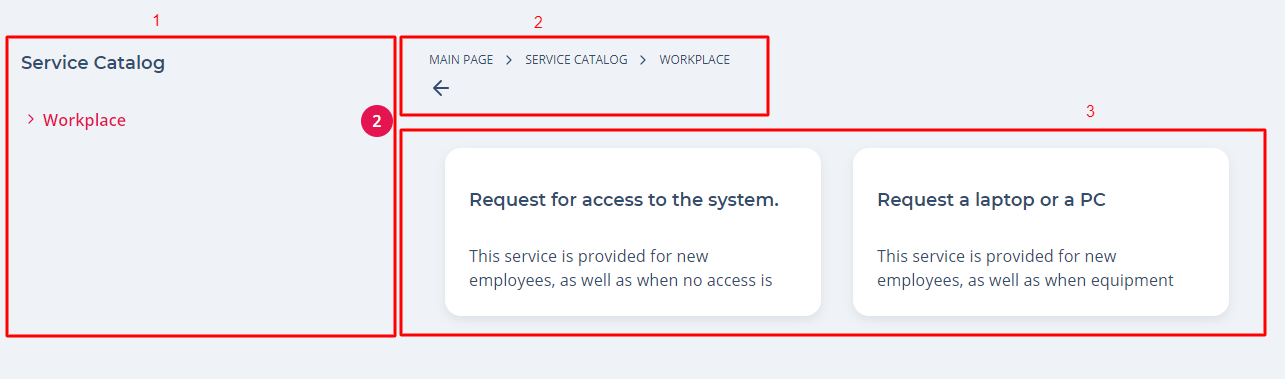
The service catalog page looks as shown on the screenshot below:

The screenshot legend:
- Side navigation menu, displaying the current category and its items.
- Breadcrumbs facilitating navigation within the portal pages structure.
- The category items themselves.
Breadcrumbs configuration
To configure breadcrumbs, use the attribute values as in the example below. these values in the Template field of the <breadcrumbs> widget form:
<div class="portal-breadcrumbs">
<div class="portal-breadcrumbs__list">
<breadcrumbs />
</div>
</div>
To configure a sidemenu widget, use t template:
<div class="portal__side-menu__tag">
<SideMenu parentsDepth="0" childrenDepth="5" includeCategories="1" includeItems="1">\
</SideMenu>
</div>
Category widget configuration
To con widget for a REM service catalog, use
<div class="portal-catalog-list">
<Category categorySubject="subject" categoryDescription="description" categoryIcon="image" itemSubject="subject" itemDescription="description" itemIcon="image" date="sys_created_at" user="sys_created_by"></Category>
</div>
Or use the following template in the widget instance of Service Catalog List to configure the category widget for a template service catalog:
<div class="portal-catalog-list">
<Category categorySubject="name" categoryDescription="description" categoryIcon="image" itemDescription="description" itemSubject="name" itemIcon="image"></Category>
</div>