A service catalog page contains:
- The breadcrumbs widget allows users to navigate within the structure of portal pages.
- The sidemenu widget adds a side menu.
- The category widget contains tiles that represent catalog elements (categories and requests).
These widgets interact with each other due to the server and client logic.
The page references the dedicated portal node with the following attributes:
- The Enable Dynamic Nodes attribute is active.
You can configure this page in different ways:
- define the conditions to display categories and their items
- define categories nesting level
- specify categories displaying order.
These settings should be defined in the Portal Node (portal_node) record binding the catalog record with the portal record.
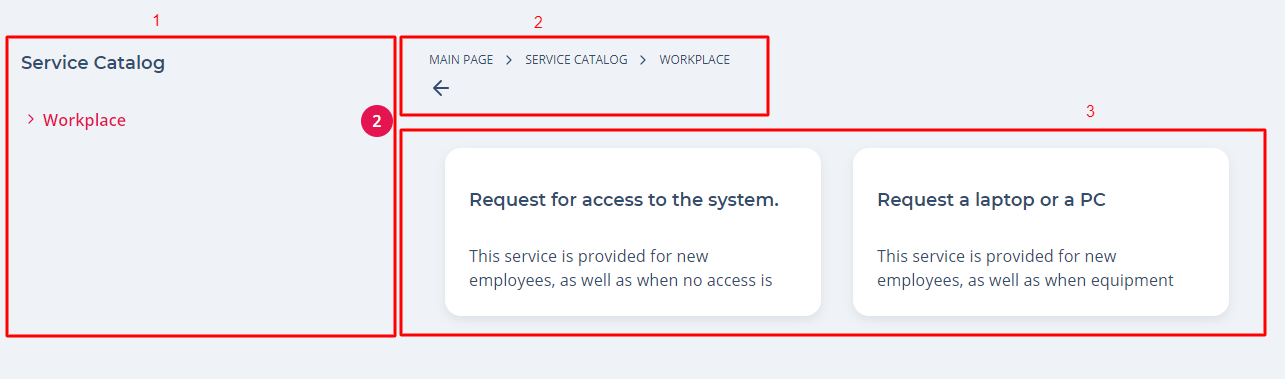
The service catalog page looks as shown on the screenshot below:

The screenshot legend:
- Side navigation menu, displaying the current category and its items
- Breadcrumbs facilitating navigation within the portal pages structure
- The category items themselves
Breadcrumbs configuration
To configure breadcrumbs, use the attribute values as in the example below. Type these values in the Template field of the <breadcrumbs> widget form:
<div class="portal__breadcrumbs"> <breadcrumbs> </div> |
Sidemenu configuration
To configure a sidemenu widget, use the example below as a template:
<div class="portal__side-menu__tag"> <SideMenu parentsDepth="0" childrenDepth="5" includeCategories="1" includeItems="1">\ </SideMenu> </div> |
Category widget configuration
To configure this widget, follow the recommendations when filling in the attribute values. You can use the example below as a pattern:
<Category categorySubject="subject" categoryDescription="description" categoryIcon="image" itemSubject="subject" itemDescription="description" itemIcon="image" date="sys_created_at" user="sys_created_by"> </Category> |