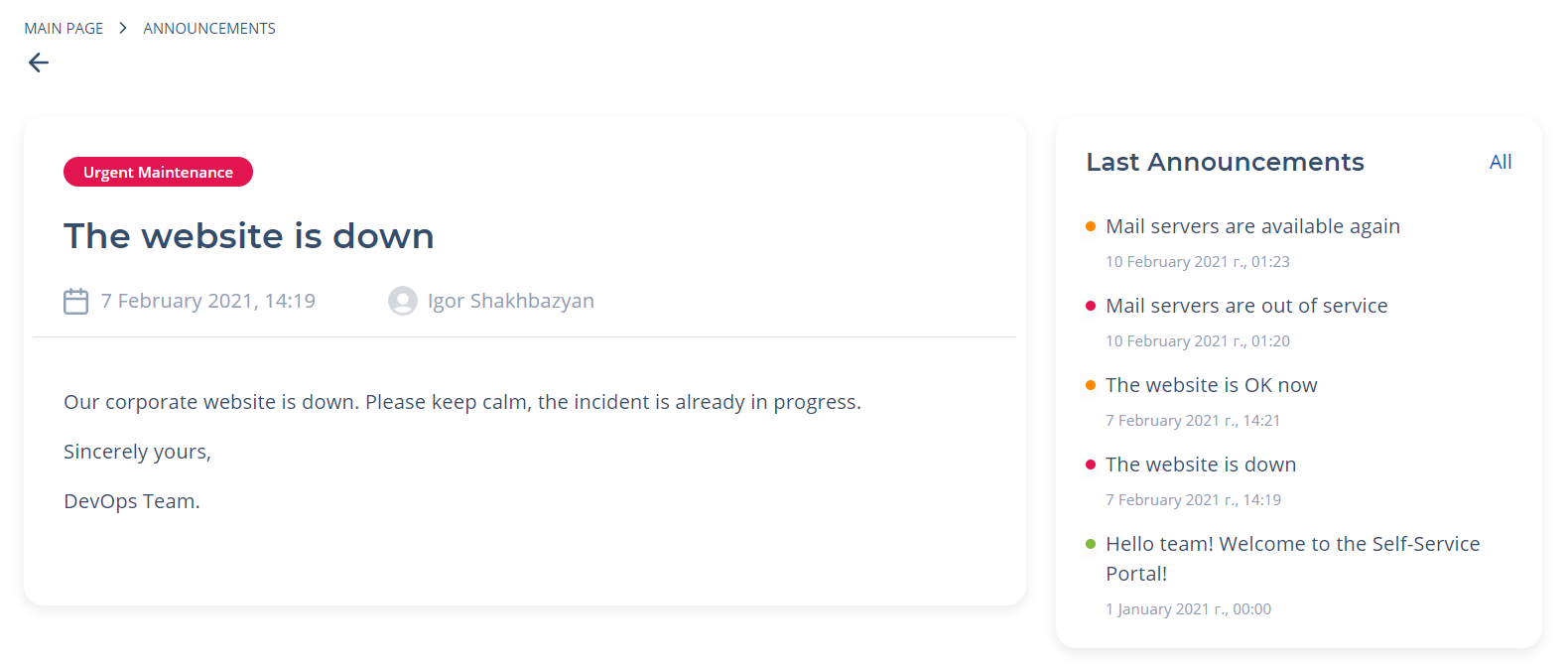
Generally, an announcement page consists of the following elements:
- The breadcrumbs widget allows navigating within the Portal pages structure.
- The announcement page portal widget is implemented as a bundle of the existing widgets, widget attributes; also, server and client logic are used.
- The previewList widget is configured to display the announcement list.
These widgets interact with each other.
Generally, the announcement page loo

Breadcrumbs configuration
To configure breadcrumbs correctly, it is preferable to use the attribute values as in the example below (type these values in the Template field of the <breadcrumbs> widget form):
<div class="announcement__breadcrumbs">
<breadcrumbs>
</div>
Announcement widget configuration
Generally, an announcement widget looks like a card containing information that the administrator wanted to deliver to users. This card contains formatted text that can be typed with the Announcements functionality. Announcements can be bound with Task objects, such as Incidents or Change Requests. To use this widget, add it to the widget instance configured on the appropriate page by selecting the widget dictionary (select the Announcement Page Portal Widget item from the list).
To modify an announcement appearance, you can clone a widget template and make changes in your copy:
- Navigate to the widget form and open the burger menu.
- Click the item.
- Work on your copy, and use it on your portal pages.
- Specify the newly created and configured widget in the Widget field of the related Widget Instance record. For this, please complete the steps below:
- Navigate to Portal Structure → Widget Instances.
- Select the widget instance using an out-of-the-box widget you have cloned and modified.
- Click on the record to modify it.
- Specify your widget in the Widget field.
- Click Save or Save and Exit to apply changes.
Announcement list preview widget
This widget is used to display a list of already created announcements, so you can switch between them without page refreshing a page. It is recommended to follow the recommendations when filling in the attribute values. You can use the example below as a pattern:
<previewList tableName="announcement" view="AnnounceView" elementCount="5" subjectColumn="subject"
dateColumn="sys_created_at" stateColumn="state" wrap="true" itemView="announceView">
<ListHeader>
<div>
Announcements
</div>
</ListHeader>
</previewList>