Versions Compared
Key
- This line was added.
- This line was removed.
- Formatting was changed.
Generally, a Service Catalog A service catalog page contains:
- a <sidemenu> widget that adds a side menu.
- a <breadcrumbs> widget that allows users to navigate within the structure of portal pages.
- a <category> widget that contains tiles that represent
- The breadcrumbs widget allowing navigation within the Portal pages structure.
- The sidemenu widget adding a side menu.
- The category widget containing tiles representing catalog elements (categories and requests).
These widgets interact with each other because of due to the server and client logic.
The page references the dedicated portal node with the following attributes:
- Enable Dynamic Nodes attribute is activeThe Enable dynamic nodes checkbox is selected.
You can configure this page in different ways, such as:
- define the conditions to display categories and their items displaying conditions
- categories define the nesting level of the categories
- categories specify the displaying order of the categories.
These settings should be defined in the To bind a catalog record with a portal record, make the settings in the Portal Node (portal_node) record binding the catalog record with the portal record (that is, the catalog page with the portal itself).
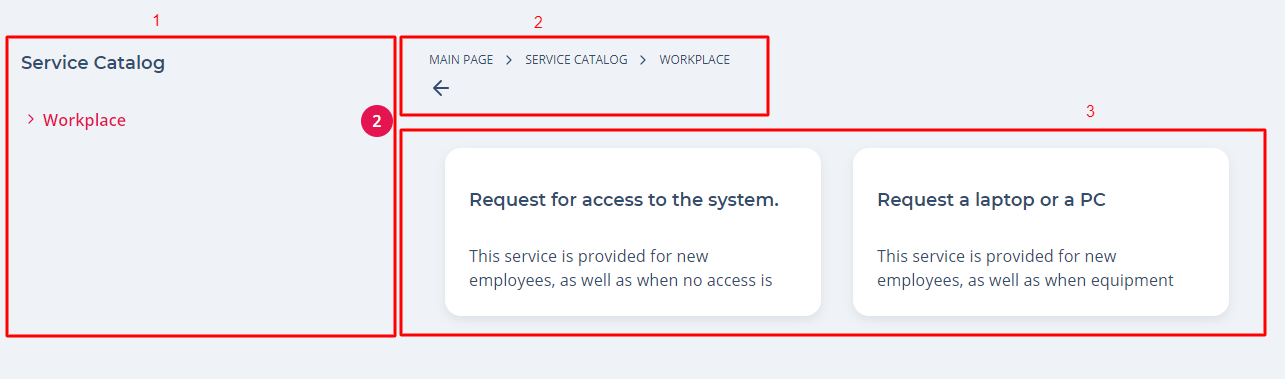
Generally, the The service catalog page looks as shown on the screenshot below:
 Image Modified
Image Modified
The screenshot legend:
- Side navigation menu, displaying the current category and its items.
- Breadcrumbs facilitating navigation within the portal pages structure.
- The category items themselves.
Breadcrumbs configuration
To configure breadcrumbs correctly, it is preferable to use the attribute values as in the example below (type . Add these values in the Template field of the <breadcrumbs> widget form):
| Code Block | |||||||||
|---|---|---|---|---|---|---|---|---|---|
| |||||||||
<div class="portal-breadcrumbs"> <div class<div class="portal-breadcrumbs__breadcrumbs"> <breadcrumbs>list"> <breadcrumbs /> </div> </div> |
Sidemenu configuration
To configure a sidemenu widget, it is preferable to follow the recommendations when filling in the attribute values. You can use the example below as a patternuse the following template:
| Code Block | ||||||||
|---|---|---|---|---|---|---|---|---|
| ||||||||
<div class="portal__side-menu__tag"> <SideMenu parentsDepth="0" childrenDepth="5" includeCategories="1" includeItems="1">\ </SideMenu> </div> |
Category widget configuration
To configure this widget, follow the recommendations when filling in the attribute values. You can use the example below as a patternthe category widget for a REM service catalog, use the following template in the widget instance of REM Catalog Request List:
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
<div class="portal-catalog-list"> <Category categorySubject="subject" categoryDescription="description" categoryIcon="image" itemSubject="subject" itemDescription="description" itemIcon="image" date="sys_created_at" user="sys_created_by"></Category> </div> |
Or use the following template in the widget instance of Service Catalog List to configure the category widget for a template service catalog:
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
<div class="portal-catalog-list"> </Category><Category categorySubject="name" categoryDescription="description" categoryIcon="image" itemDescription="description" itemSubject="name" itemIcon="image"></Category> </div> |
| Note |
|---|
The template service catalog is considered deprecated. It is recommended to use REM service catalog instead. |
| Table of Contents | ||||
|---|---|---|---|---|
|