You are viewing an old version of this page. View the current version.
Compare with Current View Page History
« Previous Version 54 Next »
When creating a widget, define its form, fields, and their behavior by using the template elements to specify the widget view and the way it displays with HTML and Widget Attributes. The widget template also allows end-users to input data and interact with it. Apply HTML tags to add and control elements such as buttons and various types of fields.
<authfull>
An Authorization widget component that contains full functionality of the user authorization including form of registration. It also supports configurable validation in strings containing user login and password.
The following attributes are applicable:
| Attribute | Type | Default value | Required | Description |
|---|---|---|---|---|
| class | String | "" | N | Specify a CSS class name defined in the CSS field. |
| isRegistration | Boolean | false | N | This attribute is responsible for the ability of the new users' registration. If it is set to "true", then new portal users can sign up; otherwise, this is prohibited, and only existing users can sign in. Possible attribute values: "true" or "false". |
| isSwitchLang | Boolean | true | N | This attribute is responsible for ability of user locale switching on authorization page. If this attribute is equal to 'false', then the user will not be able to change the interface language, and will use the default system language. |
| isRememberMe | Boolean | false | N | This attribute is responsible for specifying whether should user credentials be saved on this computer or not. To save the credentials, make this attribute equal to "true". |
| logo | String | "" | N | Absolute path to the logo displayed on authorization page. For example: https://example.com/logo.png |
| isResetPassword | Boolean | false | N | This attribute is responsible for the ability of the user password retrieving. If it is set to "true", then the widget form will contain the retrieval link. Possible attribute values: "true" or "false". |
| redirectTo | String | "" | N | Specify the path to the portal where to redirect after successful authorization. |
<authfull redirectTo="/portal" isRegistration="true" isSwitchLang="true" isRememberMe="false" isResetPassword="true"></authfull>
<authheader>
This portal widget allows to display a user's name and avatar, or prompts them to log in if they haven't already. The following attributes are applicable:
| Attribute | Type | Default value | Required | Description |
|---|---|---|---|---|
| class | String | ""' | N | Specify a CSS class name defined in the CSS field. |
| profileUrl | String | '"" | N | Specify the path to the portal section containing the personal pages when the model item is clicked. If specified, then the Profile item is available in the User Menu; otherwise, this item is not available, and the user is not available to watch the profile.
|
<authheader profileURL="/portal/cabinet">
<breadcrumbs>
A Breadcrumbs widget component that displays a navigation chain consisting of page nodes, portal categories and a an terminal item (a page, for example).
This widget uses the object received from the back-end server to build the breadcrumbs chain with the format below:
{sys_id, title, url}

<card>
You can use this widget as part of the different system functionality, for example, Self-Service Portal, or Taskboards.
The following attributes are applicable:
| Attribute | Type | Default value | Required | Description |
|---|---|---|---|---|
| class | String | "" | N | Specify a CSS class name defined in the CSS field. |
| url | String | "/" | N | An URL defining the page for this card. |
| img | String | ellipse.svg (icon) | N | In this field, specify the code of SVG image file (previously decoded)., |
| name | String | "" | Y | The card title. |
| short_description | String | "" | N | The card short description. |
<div class="main-body__cards__column__items">
<card url="second_portal/catalog" name={data.catalogTitle} short_description={data.catalogDescription} img='<svg version="1.0" xmlns="http://www.w3.org/2000/svg" width="240" height="240" viewBox="0 0 180 180"><path d="M84 .7C43.9 3.4 10.8 32.2 2.5 71.6c-1.7 8.1-1.9 26.5-.4 35 6 33.7 31.9 61.6 65.7 70.6 11.2 2.9 33.5 2.9 44.7-.1 30.4-8.1 54.6-31.7 63.4-61.8 4.8-16.6 5.1-30 1-46.3-6.2-24.8-21.7-45.2-43.9-57.8C120 3.9 100.2-.4 84 .7zm21.6 11.4c24.3 4.5 45.7 21.4 56.8 45 5.4 11.4 6.9 18.6 7 32.9 0 15.3-1.5 21.6-8.6 36-4.5 9.3-6.3 11.6-14.7 20-7.8 7.8-11.3 10.5-18.7 14.3-13.5 6.9-22.3 9-37.4 9-10 0-14.1-.4-20.5-2.3-28.1-8-49.2-29.3-56.7-57.2-2.9-10.9-3.1-27.1-.4-37.8 7.4-29.7 31.1-53.2 60-59.5 7.5-1.7 25.2-1.9 33.2-.4z"/><path d="M45 57c-4.3 4.3-1.4 11 4.8 11 5.6 0 8.2-7 4.2-11-1.1-1.1-3.1-2-4.5-2s-3.4.9-4.5 2zM69 58.9c-1.6 3.1-1.2 4.9 1.4 6.6 2.1 1.4 6.6 1.5 33.5 1.3 33.4-.3 33-.3 33.1-5.3 0-4.4-.8-4.5-34.7-4.5-30.8 0-32.3.1-33.3 1.9zM48 83.8c-5 1.6-6.6 7.6-3 11.2 5.7 5.7 14.2-2 9.5-8.7-1.6-2.2-4.1-3.2-6.5-2.5zM69.6 86.6c-1.9 1.8-2 3.8-.6 6.5 1 1.8 2.3 1.9 23 1.9 18.5 0 22.1-.2 23.4-1.6 2.1-2.1 2-4.7-.2-6.7-2.7-2.5-43.2-2.5-45.6-.1zM45 114c-4.3 4.3-1.4 11 4.8 11 5.6 0 8.2-7 4.2-11-1.1-1.1-3.1-2-4.5-2s-3.4.9-4.5 2zM69 115.9c-1.5 2.8-1.2 4.6.8 6.4 1.6 1.5 5.4 1.7 32.9 1.7 28.8 0 31.1-.1 32.6-1.8 2-2.2 2.2-5.3.5-7-.9-.9-9.7-1.2-33.5-1.2-30.8 0-32.3.1-33.3 1.9z"/></svg>'></card>
</div>
<category>
This widget is a component that displays portal categories and items structure. It interacts with some other widgets, like <breadcrumbs> or <sidemenu> widgets.
The following attributes are applicable:
| Attribute | Type | Default value | Required | Description |
|---|---|---|---|---|
| class | String | "" | N | Specify a CSS class name defined in the CSS field. |
| nodeId | ID | "" | Y | Portal node name. |
| categorySubject | String | "" | Y | Specify a table field containing category titles. |
| categoryDescription | String | "" | Y | Specify a table field containing category descriptions. |
| itemSubject | String | "" | Y | Specify a table field containing item titles. |
| itemDescription | String | "" | Y | Specify a table field containing item descriptions. |
| categoryIcon | String | "" | N | Specify a table column containing category icons. |
| itemIcon | String | "" | N | Specify a table column containing item icons. |
<Category nodeId="158766114011088368" categorySubject="name" categoryDescription="short_description" itemDescription="vendor" itemSubject="city"></Category>
<dropdownMenu>
Creates a dropdown menu with menu elements with any nesting level.
The following attributes are applicable:
| Attribute | Type | Default value | Required | Description |
|---|---|---|---|---|
| class | String | "" | N | Specify a CSS class name defined in the CSS field. |
| size | String | The dropdown menu size. You can specify it by choosing from predefined options:
| ||
| events | String | Specify actions to perform after one of the predefined patterns is selected:
| ||
| isShow | Boolean | false | N | This attribute is responsible for menu displaying. |
| doClose | Function | null | N | This is a method defining an additional action when the menu closes. |
| model | String | {} | Y | A reference to the dynamic variable storing a menu items and actions. |
<dropdownMenu model="data.menu"></dropdownMenu>
; (() => {
data.menu = {
"menu": {
"size": "low",
"event_to_display": [
"click"
],
"sections": [
{
"order": "1",
"elements": [
{
"title": "Text",
"order": "1",
"event_to_display": ["click"],
"events": {
"click": "runScript()"
},
"child_elements": [
{
"title": "Text22",
"event_to_display": ["click"],
"events": {
"click": "runScript()"
},
"child_elements": [
{
"title": "Text2",
"event_to_display": ["click"],
"events": {
"click": "runScript()"
},
"child_elements": []
}
]
}
]
},
{
"title": "Title",
"order": "2",
"event_to_display": ["click"],
"events": {
"click": "runScript()"
},
"child_elements": [
{
"title": "Text2",
"event_to_display": ["click"],
"events": {
"click": "runScript()"
},
"child_elements": []
}
]
}
]
},
{
"order": "2",
"elements": [
{
"title": "Text",
"order": "1",
"event_to_display": ["click"],
"events": {
"click": "runScript()"
},
"child_elements": []
}
]
}
]
}
}
})();
<form>
The dynamic form creating component. The following attributes are applicable:
| Attribute | Type | Default value | Required | Description |
|---|---|---|---|---|
| class | String | "" | N | Specify a CSS class name defined in the CSS field. |
| tableName | String | "" | Y | Specify the table name. |
| view | String | "Default" | N | Defines a name of the table template view, for example, "Default" |
| save | String | "" | N | Specifying this attribute will add a Save button on the form with the customized text (see the code example below). Make sense to use this attribute when UI actions using is prohibited due to any reasons (the ui-actions attribute is equal to false). |
| ui-actions | Boolean | "true" | N | This attribute is responsible for using UI actions on the widget form. When set to true, then UI actions are available to use; otherwise, their usage is prohibited (except for the Save button specified by the save attribute). |
| user-scripts | Boolean | "true" | N | This attribute is responsible for using user scripts defined in the Client Script field on the widget form. When set to true, then client scripts are available to use; otherwise, their usage is prohibited |
| sysid | ID | "" | N | ID of the table record (table should specified first via the tableName attribute). This field is not mandatory. |
<Form tableName="user" sysid="158747771611397284" view="Profile" save="Custom save button" ui-actions="false" user-scripts="true"/>
<listitems>
This widget allows displaying table items as a list view.
The following attributes are applicable:
| Attribute | Type | Default value | Required | Description |
|---|---|---|---|---|
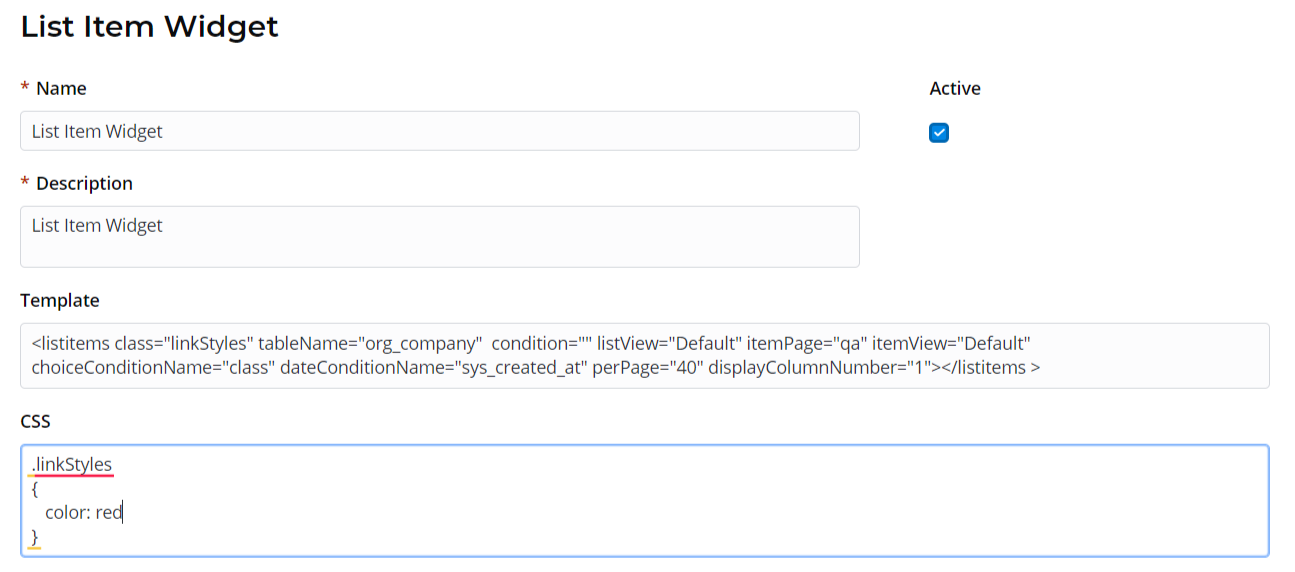
| class | String | "" | N | Specify a CSS class name defined in the CSS field. See the screenshot below the table to learn more. |
| tableName | String | "" | Y | Specify a table containing output elements to display. This attribute is mandatory. |
| listView | String | "" | Y | Specify a list view to use (this view need to be created first in the UI list (sys_ui_list) dictionary). |
| itemPage | String | "" | Y | Specify the path to a page in the portal structure. Example: If you set itemPage="page" as shown in code example below, then your URL may look like this: |
| itemView | String | "" | Y | Specify the view used for item rendering. |
| condition | String | "" | N | Specify a condition applied to the list. This attribute should contain data of the Conditions type. |
| choiceConditionName | String | "" | N | This attribute is to specify columns containing data of the Choice type if you need to specify choice options in your condition. |
| dateConditionName | String | "" | N | This attribute is to specify columns containing data of the Date or Date/Time type if you need to specify date ranges in your condition. |
| perPage | Integer | 20 | N | Specify the number of page items. |
| displayColumnNumber | Integer | null | N | Specify a column number to open a record by clicking on it. |
<listitems class="linkStyles" tableName="itsm_incident" condition="" listView="Default" itemPage="page" itemView="view" choiceConditionName="class" dateConditionName="sys_created_at" perPage="25" displayColumnNumber="2"></listitems>

<previewList>
This list view widget allows displaying table items as a customizable list.
The following attributes are applicable:
| Attribute | Type | Default value | Required | Description |
|---|---|---|---|---|
| class | String | "" | N | Specify a CSS class name defined in the CSS field. |
| tableName | String | "" | Y | Specify a table containing items to display on the list view. |
| view | String | "" | N | Specify a list view name used. |
| elementCount | String | 20 | N | Specify the number of page items. If not specified, then equal to '5'by default. |
| subjectColumn | String | "subject" | Specify a table column containing list item subjects. | |
| dateColumn | String | "sys_created_at" | Specify a table column containing dates related to list items. | |
| stateColumn | String | "state" | Specify a table column containing list item states. | |
| transparent | Boolean | "false" | Set this attribute to "true" to set up the full view. | |
| wrap | Boolean | "false" | Set this attribute to "true" to set up the quick view. | |
| itemView | String | "Default" | Specify the view used for item rendering. | |
| ListHeader | String | null | This attribute allows to provide the list header. |
<previewList tableName="announcement" view="AnnounceView" elementCount="3" subjectColumn="subject" dateColumn="sys_created_at" stateColumn="state" wrap="true" itemView="announceView"><ListHeader><div>Announcements</div></ListHeader></previewList>
<results>
A widget responsible for displaying the Search results.
The following attributes are applicable:
| Attribute | Type | Default value | Required | Description |
|---|---|---|---|---|
| class | String | "" | N | Specify a CSS class name defined in the CSS field. |
| itemPage | String | "" | Y | Specify a path to a page in the portal structure. Example: If you set pageItem="page" as shown in code example below, then your search URL may look like this: |
| itemView | String | "Default" | N | Specify a view name responsible for the search results page looking. |
| quantity | String | "" | N | Specify the maximum search results amount per page. |
| searchQuery | String | "" | N | Search bar input string to perform search request and display results. |
| tsGroupId | Big Integer | null | N | Enter an ID of the table group to specify the search area. |
Example:
<results searchQuery="{data.search}" tsGroupId="157018693719021198" quantity="4" itemPage="page" itemView="view">
<search>
A Search widget component responsible for search functionality.
| Attribute | Type | Default value | Required | Description |
|---|---|---|---|---|
| class | String | "" | N | Specify a CSS class name defined in the CSS field. |
| itemPage | String | "" | Y | Specify a path to a page in the portal structure.. Example: If you set itemPage="page" as shown in code example below, then your search URL may look like this: |
| itemView | String | "Default" | N | Specify a view name responsible for the search page looking. |
| onChange | String | null | N | Specify a function called when clicking the Search button. |
| placeholder | String | "" | N | A text inside the search field. |
| searchUrl | String | "" | N | An URL suffix defining a page to redirect to after clicking the Search button. |
| searchQuery | String | "" | N | Search bar initial value. |
| showTitle | Boolean | "false" | N | A boolean-type attribute with possible true or false values. It is responsible for title displaying. |
| size | String | "" | N | Specifies the search bar size. Available values: lg (large) or sm (small). |
| title | String | "" | N | Define a custom title instead of a default one. To use a custom title, please set a showTitle attribute equal to true first. |
| top | Integer | 0 | N | How many matches should be shown in search suggestion. |
| tsGroupId | Big Integer | null | N | Enter an ID of the table group to specify the search area. You can find the necessary information in the Text Search Group (ts_group) table. |
<search tsGroupId="157018693719021198" top="3" size="lg" itemPage="page" itemView="view" showTitle="1" onChange="s_widget_custom.search(arguments[0]);">
<sidemenu>
This widget adds a side-menu.
The following attributes are applicable:
| Attribute | Type | Default value | Required | Description |
|---|---|---|---|---|
| simple-class | String | "" | N | Specify a CSS class name defined in the CSS field. |
| parents_depth | Integer | 0 | Y | Specify the depth of the parent category. |
| children_depth | Integer | 0 | Y | Specify the depth of the child categories. |
| include_categories | Boolean | "false" | N | This attribute is responsible for including categories into the sidemenu. |
| include_items | Boolean | "false" | N | This attribute is responsible for including items into the sidemenu. |
<SideMenu simple-class="Main" parents_depth="1" children_depth="1" include_categories="1" include_items="1">\ </SideMenu>
- No labels
