Versions Compared
Key
- This line was added.
- This line was removed.
- Formatting was changed.
Widget A widget is a small application performing a particular functionality. It may display a content of the portal or an interactive maintenance on the forms.
Виджет состоит из шаблона (отвечает за отрисовку виджета), клиентского контроллера (отвечает за клиентскую логику), серверного контроллера (отвечает за серверную логику).
На странице может быть несколько виджетов.
Виджет может быть встроен в виджет.
Виджеты могут взаимодействовать в рамках одной страницы.
Виджеты могут быть интерактивными, обеспечивающие взаимодействие с пользователем, и автономными, без непосредственного взаимодействия с пользователем.
Виджет посылает, принимает и обрабатывает события посредством контроллеров (клиентского и серверного)
Для размещенного на странице экземпляра виджета можно задать параметры виджета, определяющие поведение экземпляра виджета.
Виджет может быть встроен в виджет.
Виджет состоит из шаблона (отвечает за отрисовку виджета), клиентского контроллера (отвечает за клиентскую логику), серверного контроллера (отвечает за серверную логику).
Box widgets
1. Формы:
- форма записи(достаточно указать таблицу и представление формы)
- произвольная форма (можно задать поля по типу аналогичные системным, задать клиентскую логику и действия)
- ?форма опроса
2. Список
- таблица опционально с фильтром, с шапкой, определенным набором столбцов, количеством выводимых записей, действиями
- список плитками с указанием количества столбцов и строк
- просто список с действиями(списка)
3. Отчет
4. Менеджер вложений
5. Поток активностей (Комментарии и история записи)
description
Portal widgets
Расширить до восстановлении пароля и регистрации
Виджет картинки-ссылки
(логотип)
Виджет входа в профайл
Еще нужен вариант для неавторизованного пользователя
Виджет попап-менюшки
Виджет горизонтального меню
Виджет анонсов
принимать параметры с рамкой/без рамки
Виджет конкретного анонса
Виджет списка анонсов
список всех анонсов, если не типовой лист
Виджет листа А
Виджет листа Б
возможно и не нужен
Виджет графического блока
То что на главной 3 пункта
Виджет поиска
На главной В шапке
Виджет хлебных крошек
Виджет формы
Опция настройки . кнопок к отображению из uiActions
Виджет бокового меню
Виджет результатов поиска
Возможно, несколько виджетов
Сложные виджеты
Здесь может быть группа виджетов
Виджет работы с вложениями
Изменения стилей портала в целом
that interacts with server and client logic. The widget sends, receives, and processes events through the client and server controllers.
SimpleOne widgets interact with users to process and display the data received from users. The SimpleOne widgets can be displayed on forms and on portal pages.
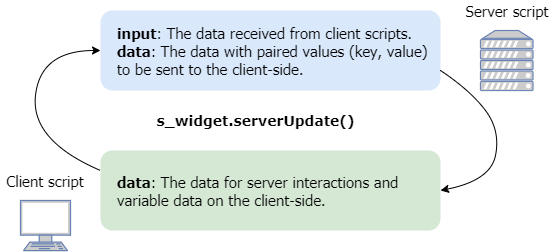
The data processing scheme
The scheme below illustrates how the data is passed between the server and client scripts using global objects:
 Image Added
Image Added
The server script uses the input object to access the data received from the client controller and the data object for processing and sending it back in the JSON format.
The client script uses the data object to access server data. After processing the data by the client script, invoke the s_widget.serverUpdate() method to send the data to the server controller. The server script data object automatically overwrites the client controller data object when calling this method.
| Info |
|---|
The client controller uses the s_widget object to invoke widget API methods. |
Widget interaction
In cases you need widgets to interact with each other, use s_widgets methods in your client scripts:
Receive and change the widget data with the s_widgets.getFieldValue(widgetID, key) and s_widgets.setFieldValue(widgetID, key, value) methods:
Code Block language js linenumbers true window.s_widgets.getFieldValue('157555401214600424', 'name'); window.s_widgets.getFieldValue('157555401214600424', 'name', 'Alex');Get all the IDs of the widgets on the current page using the s_widgets.getWidgets() method:
Code Block language js window.s_widgets.getWidgets();See what elements the widget contains using the s_widget.getElements() method:
Code Block language js window.s_widget.getElements();
Create a widget
Learn how to create and configure a widget. It is possible to make a widget a part of another widget by embedding it.
Add widgets to a form
Display widgets to the records and tables forms to gain more functionality or other purposes.
Widgets displaying
Records and portal pages can contain a few widgets that interact with each other.
Widget SimpleTags
Learn about available widget tags and their attributes.
| Table of Contents | ||
|---|---|---|
| ||