Versions Compared
compared with
Key
- This line was added.
- This line was removed.
- Formatting was changed.
The Use the <results> tag displays to display the search results.
Available attributes:
Attribute | Type | Mandatory | Description |
|---|---|---|---|
| class | String | N | Specify the CSS class name defined in the CSS field of the widget. |
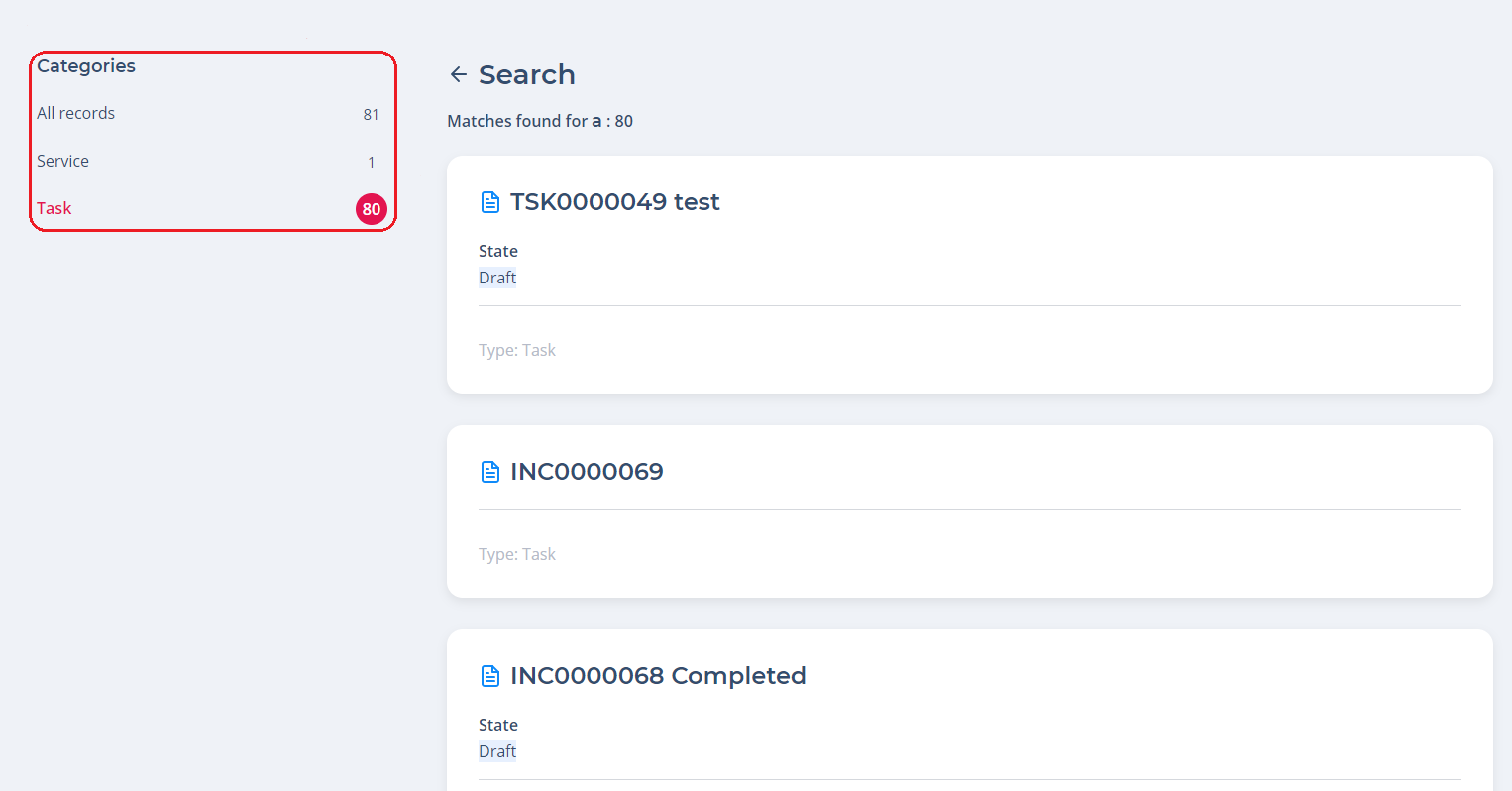
| isTreeShown | Boolean |
| N | Set the value to true to group search results and display the results grouping tree. |
 Image Removed
Image RemovedThe default value is false. | |||
| itemPage | String | Y | Specify |
the path to |
the page in the |
Use the attribute to customize the appearance of the search results URL page. Example: |
itemPage |
="page" returns a URL path of the search results page containing the page word: https://your_instance_url/page?searchQuery | ||
| itemView | String | N |
Customize the search results form view. If the view is not specified, |
the record is opened |
in the |
Default |
view. |
| quantity |
| Integer | N | Specify the maximum number of search results |
| per page. The default value is 20. | |||
| searchQuery | String | N | Add a search bar |
| to perform search |
| queries and display results. |
| tsGroupId |
| String | N | Enter an ID of the table group to specify the search area. |
Example:
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
<results searchQuery="{data.search}" tsGroupId="157018693719021198" quantity="4" itemPage="page" itemView="Default" isTreeShown="true"> |