Versions Compared
Key
- This line was added.
- This line was removed.
- Formatting was changed.
Create a widget
A widget includes four components that define its view, execution, and appearance and behavior:
- Template specifies widget views and the way they are displayed with HTML and SimpleTags. It also allows end-users to input and to interact with data.
- Server script runs a JS script on the server-side and processes the data received from the client-side and passes it back.
- Client script runs a JS script on the client-side, so that it receives the data from the server-side, processes the data before rendering, then passes it to the widget template. Also, the client script passes the input data input received to the server-side.
- Demo data specifies widget options available for further customization and processing if it is needed.
- if needed.
| Tip |
|---|
Role required: admin. |
To create a widget, follow complete the following steps below:
- Navigate to Portal Structure → Widgets.
- Click New and fill in the fields.
- Click Save or Save and Exitexit to apply the changes.
Widget form fields
Field | Mandatory | Description |
|---|---|---|
Name | Y | Specify the name of |
| the widget. |
Description |
| Y | Add a detailed description of the widget |
| . | ||
Active | N | Select this checkbox to |
| activate the widget. You cannot add inactive widgets to forms or pages. | ||||||||||||||
Tables | N | Specify the tables on the forms of which you need to add the widget with the form layout functionality. To make the widget available for adding to any table, select the Global (sys_global) table. | ||||||||||||
Inherited | N | Select this checkbox to make the widget available for adding to the form records of the child tables. | ||||||||||||
Template | N | Determine the widget display view with the <div> container:
Use SimpleTags to define the form, fields, and the behavior you need:
Apply |
tag attributes to specify and describe the widget element behavior:
| |||||||
CSS | N | Specify the CSS classes |
| to create the |
| structure and style |
Tables
A list field type with reference to the Table (sys_db_table) dictionary. Specify the tables, which views can be extended by adding a widget to their forms using the Form Layout functionality.
To make the widget available for adding to any table, choose the Global (sys_global) table.
Inheritance
Server Script
| of the widget. | ||
Server script | N | Specify a script that defines |
how the widget sends, receives and processes system events on the server-side. The server script uses the input object to access the data received from the client controller and the data |
object for processing and sending it back |
in JSON. Use the |
to create a server script |
. |
Client |
script | N |
Specify a script that defines how the widget sends, receives and processes system events on the client-side. The client script uses the data object to access the server data. After processing the data by the client script, invoke the s_widget.serverUpdate() method to send the data to the server controller. When |
this method is called, the server script data object automatically overwrites the client controller data object. Use the |
to create a client script |
.
|
|
|
| ||||||||||||
Demo |
data | N | Specify the widget options used for the |
preconfigured widget. Use the formatting below to define the options:
|
|
|
|
|
value_1 and |
value_2 |
are options, with the '1' and 'abc' |
values set by default. These options |
can be overridden |
:
|
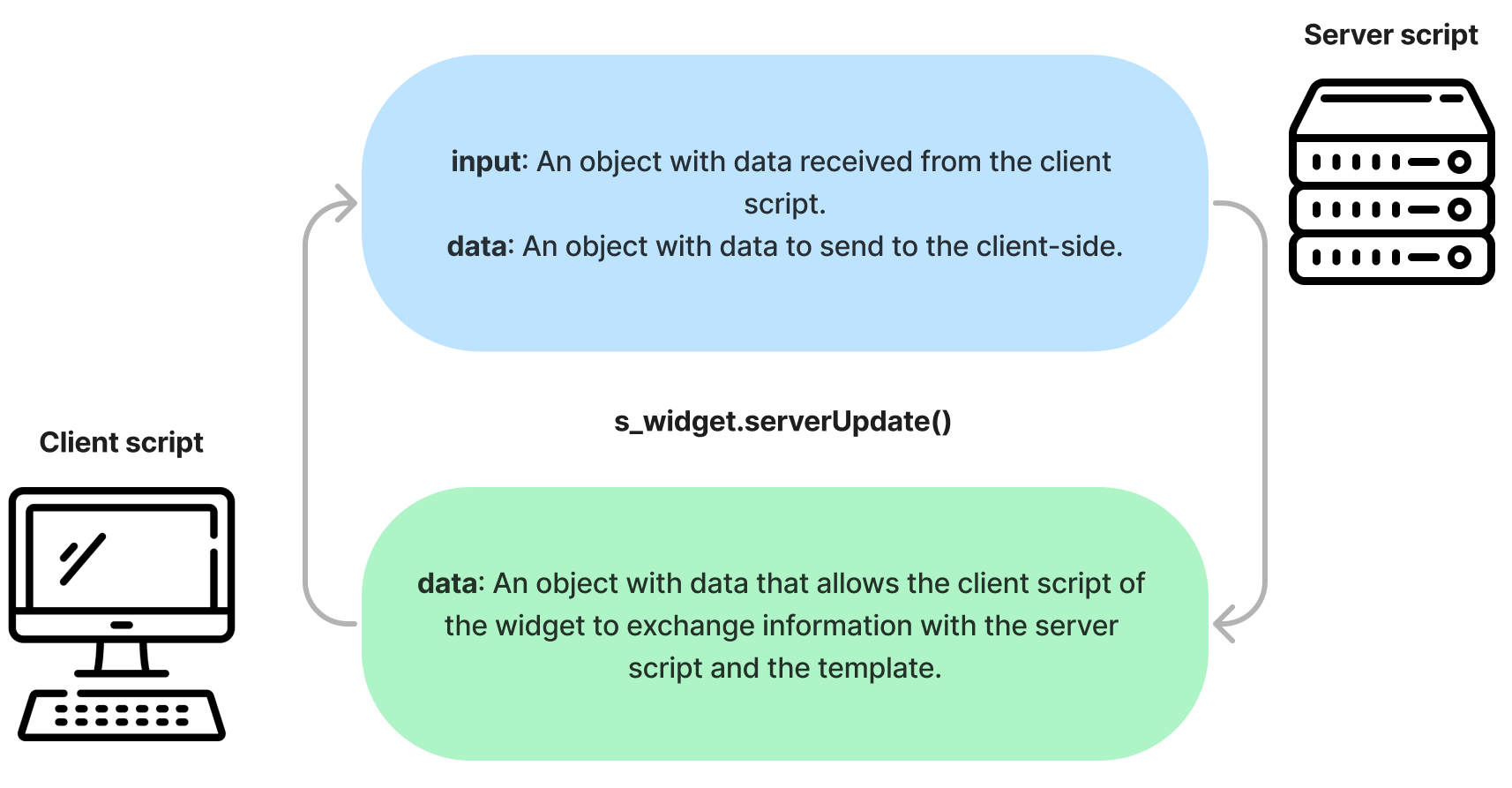
The following scheme illustrates how the data is passed between the server and client scripts using the global objects:
 Image Added
Image Added
Widget example
An The following example below illustrates the components of the widget displaying that display the following fields:
- Incident : a – a reference field that allows selecting an item from the Incident (itsm_incident) table.
- Description : – a text field with a description of the selected Incident selected(itsm_incident). The field is empty by default.
- The Get button : clicking the button – fills in the Description field with the description of the related incident.
- The Send button : clicking the button – overwrites the selected incident description in the database with the value specified in the Description field within the widget.
- The Go button : clicking the button – opens the selected incident item on the current page.
Server controller
The server controller uses the data.incident variable to access the input.incident incident variable data received from the client controller. Depending on the input.operation_code variable value received, the server controller runs the query to the database forto:
- getting Get the incident description within the getIncidentDescription(incident_id) function.
- updating Update it within the sendIncidentDescription(sys_id, description) function.
- getting Get a redirect URL within the createUrlFromIncidentNumber(sys_id) function.
| Code Block | ||||||||
|---|---|---|---|---|---|---|---|---|
| ||||||||
;(function() {
const OPERATION_GET_DESCRIPTION = 1;
const OPERATION_SAVE_DESCRIPTION = 2;
const OPERATION_GO_TO_INCIDENT = 3;
data.incident = input.incident;
if (!input.operation_code) {
getTableId(options.table);
return;
}
if (!input.incident || !input.incident.database_value) {
ss.addInfoMessage('Select record.');
return;
}
if (input.operation_code == OPERATION_GET_DESCRIPTION) {
data.description = getIncidentDescription(input.incident.database_value);
}
if (input.operation_code == OPERATION_SAVE_DESCRIPTION) {
sendIncidentDescription(input.incident.database_value, input.description);
ss.addInfoMessage('The incident description is updated.');
}
if (input.operation_code == OPERATION_GO_TO_INCIDENT) {
data.redirect_url = createUrlFromIncidentNumber(input.incident.database_value);
}
function getIncidentDescription(incident_id) {
if (!incident_id) {
return;
}
let record = new SimpleRecord('itsm_incident');
record.addQuery('sys_id', incident_id);
record.query();
if (record.next()) {
return record.description;
}
ss.addInfoMessage('Incident is not found');
}
function sendIncidentDescription(sys_id, description) {
let record = new SimpleRecord('itsm_incident');
record.addQuery('sys_id', sys_id);
record.query();
if (record.next()) {
record.description = description;
record.update();
}
}
function createUrlFromIncidentNumber(sys_id) {
return `/record/itsm_incident/${sys_id}`;
}
function getTableId(tableName) {
let record = new SimpleRecord('sys_db_table');
record.addQuery('name', tableName);
record.query();
if (record.next()) {
data.table_id = record.sys_id;
}
}
})(); |
Client controller
You can set user methods for the widgets with the window.s_widget_custom variable in the client script.
The client script includes the three s_widget_custom methods declared:
- window.s_widget_custom.getDescription – to get an incident description from the server controller.
- window.s_widget_custom.sendDescription – to send it back.
- window.s_widget_custom.goToIncident – to open the incident item record form.
Each method invokes s_widget.serverUpdate() for sending and receiving data back from the server controller. The data object allows accessing the redirect_url received variable received from the server script.
| Code Block | ||||||||
|---|---|---|---|---|---|---|---|---|
| ||||||||
;(() => {
window.s_widget_custom = window.s_widget_custom || {};
s_widget.serverUpdate();
window.s_widget_custom.getDescription = function () {
s_widget.setFieldValue('operation_code', 1);
s_widget.serverUpdate();
};
window.s_widget_custom.sendDescription = function () {
s_widget.setFieldValue('operation_code', 2);
s_widget.serverUpdate();
};
window.s_widget_custom.goToIncident = async function () {
s_widget.setFieldValue('operation_code', 3);
const response = await s_widget.serverUpdate();
const data = response.getData();
s_go.open(data.data.redirect_url);};
})(); |
HTML Template
The widget template defines the fields and buttons displayed using HTML and SimpleTags. Clicking the buttons activates the methods declared in the client controller.
| Code Block | ||||||||
|---|---|---|---|---|---|---|---|---|
| ||||||||
<div style="width: '600px', marginBottom: '20px'">
<h2>Incident Description Widget</h2>
<reference data-table="itsm_incident"
data-table_id="options.table" label="Incident"
model="data.incident"></reference>
<textarea label="Description" model="data.description"
class="textColorRed"></textarea>
<button event-click="window.s_widget_custom.getDescription();">get</button>
<button event-click="window.s_widget_custom.sendDescription();">send</button>
<button event-click="window.s_widget_custom.goToIncident();">go</button>
</div> |
Use the CSS field to specify a style of the template components displayed.
| Code Block | ||||||||
|---|---|---|---|---|---|---|---|---|
| ||||||||
.textColorRed textarea {
color: red;
} |
Widget interaction
In cases when you need widgets to interact with each other, use s_widgets methods in your client scripts:
Receive and change the widget data with the s_widgets.getFieldValue(widgetID, key) and s_widgets.setFieldValue(widgetID, key, value) methods:
Code Block language js linenumbers true window.s_widgets.getFieldValue('157555401214600424', 'name'); window.s_widgets.getFieldValue('157555401214600424', 'name', 'Alex');Get all the IDs of the widgets on the current page using the s_widgets.getWidgets() method:
Code Block language js window.s_widgets.getWidgets();See what elements the widget contains using the s_widget.getElements() method:
Code Block language js window.s_widget.getElements();
| Table of Contents | ||
|---|---|---|
|