Versions Compared
Key
- This line was added.
- This line was removed.
- Formatting was changed.
The A widget consists of a template (responsible for drawing the widget), client controller (responsible for client logic), server controller (responsible for server logic).is a small application that interacts with server and client logic. The widget sends, receives, and processes events through the controllers ( client and server )
Widgets can be interactive, allowing interaction with the user, and standalone, without direct interaction with the user.
There can be several widgets on the page.
Widgets can interact within a single page.
It is possible to make a widget a part of another widget by embedding it.
You can set widget parameters for the widget instance placed on the widget's page, which determine the widget instance's behavior.
Widget optons: .... dscr
Learn how to create a widget and configure
Box widgets
1. Forms:
- форма записи(достаточно указать таблицу и представление формы)
- произвольная форма (можно задать поля по типу аналогичные системным, задать клиентскую логику и действия)
- ?форма опроса
2. List widget
- таблица опционально с фильтром, с шапкой, определенным набором столбцов, количеством выводимых записей, действиями
- список плитками с указанием количества столбцов и строк
- просто список с действиями(списка)
3. Report
4. Attachment widget
5. Activity feed widget
controllers.
SimpleOne widgets interact with users to process and display the data received from users. The SimpleOne widgets can be displayed on forms and on portal pages.
The data processing scheme
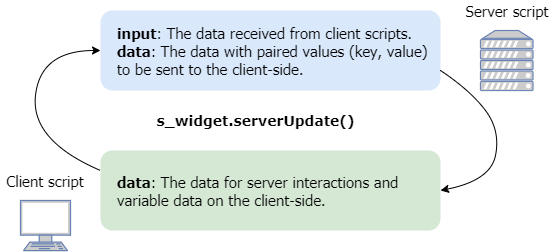
The scheme below illustrates how the data is passed between the server and client scripts using global objects:
 Image Added
Image Added
The server script uses the input object to access the data received from the client controller and the data object for processing and sending it back in the JSON format.
The client script uses the data object to access server data. After processing the data by the client script, invoke the s_widget.serverUpdate() method to send the data to the server controller. The server script data object automatically overwrites the client controller data object when calling this method.
| Info |
|---|
The client controller uses the s_widget object to invoke widget API methods. |
Widget interaction
In cases you need widgets to interact with each other, use s_widgets methods in your client scripts:
Receive and change the widget data with the s_widgets.getFieldValue(widgetID, key) and s_widgets.setFieldValue(widgetID, key, value) methods:
Code Block language js linenumbers true window.s_widgets.getFieldValue('157555401214600424', 'name'); window.s_widgets.getFieldValue('157555401214600424', 'name', 'Alex');Get all the IDs of the widgets on the current page using the s_widgets.getWidgets() method:
Code Block language js window.s_widgets.getWidgets();See what elements the widget contains using the s_widget.getElements() method:
Code Block language js window.s_widget.getElements();
Create a widget
Learn how to create and configure a widget. It is possible to make a widget a part of another widget by embedding it.
Add widgets to a form
Display widgets to the records and tables forms to gain more functionality or other purposes.
Widgets displaying
Records and portal pages can contain a few widgets that interact with each other.
Widget SimpleTags
Learn about available widget tags and their attributes.
| Table of Contents | ||
|---|---|---|
| ||