Versions Compared
compared with
Key
- This line was added.
- This line was removed.
- Formatting was changed.
The <results> tag displays the search results.
Available attributes:
Attribute | Type | Mandatory | Description |
|---|---|---|---|
| class | String | N | Specify the CSS class name defined in the CSS field. |
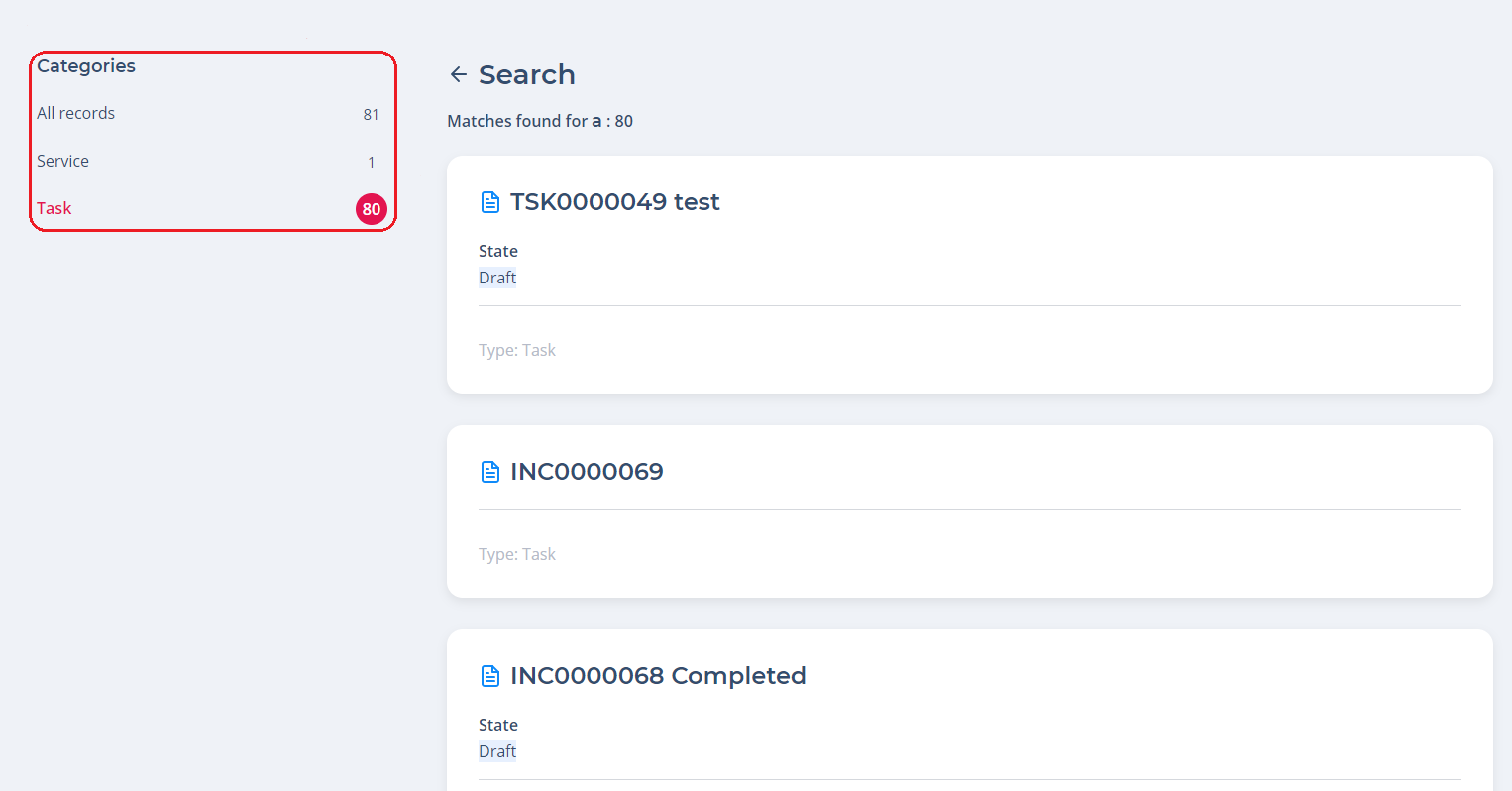
| isTreeShown | Boolean | Set this attribute value to 'true' to group search results and display the results grouping tree. See the screenshot below as an example.
| |
| itemPage | String | Y | Specify a path to a page in the portal structure. This attribute is responsible for customizing Use this attribute to customize the URL of the search results page URL. Example: If you set the itemPage attribute value to='page', as shown in code example below, then your search results URL will look alikereturns a URL of the search results page containing the word 'page': |
| itemView | String | N | Specify a view name for a specified search result when opened. If the view is not specified, then the record is opened with the Default view. |
| quantity | String | N | Specify the maximum number of search results amount per page. |
| searchQuery | String | N | Add a search bar input string to perform search request requests and display results. |
| tsGroupId | Big Integer | N | Enter an ID of the table group to specify the search area. |
Example:
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
<results searchQuery="{data.search}" tsGroupId="157018693719021198" quantity="4" itemPage="page" itemView="Default" isTreeShown="true"> |