Generally, a Service Catalog page contains:
- The breadcrumbs widget allowing navigation within the Portal pages structure.
- The sidemenu widget adding a side menu.
- The category widget containing tiles representing catalog elements (categories and requests).
These widgets interact with each other because of server and client logic.
The page references the dedicated portal node with the following attributes:
- Enable Dynamic Nodes attribute is active.
You can configure this page in different ways, such as:
- define categories and their items displaying conditions
- categories nesting level
- categories displaying order.
These settings should be defined in the Portal Node (portal_node) record binding the catalog record with the portal record (that is, the catalog page with the portal itself).
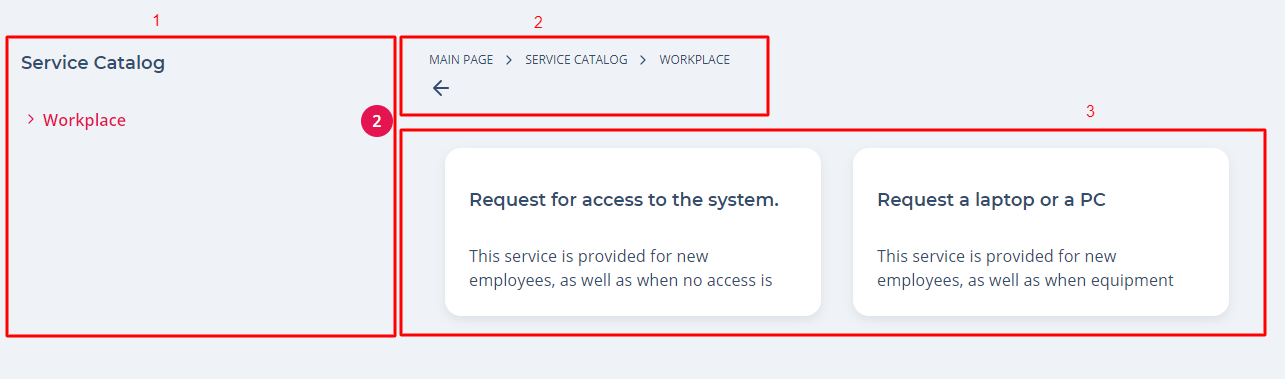
Generally, the service catalog page looks as shown on the screenshot below:

The screenshot legend:
- Side navigation menu displaying current category and its items
- Breadcrumbs facilitating navigation within the portal pages structure
- The category items themselves.
Breadcrumbs configuration
To configure breadcrumbs correctly, it is preferable to use the attribute values as in the example below (type these values in the Template field of the <breadcrumbs> widget form):
<div class="portal__breadcrumbs"> <breadcrumbs> </div> |
Sidemenu configuration
To configure a sidemenu widget, it is preferable to follow the recommendations when filling in the attribute values. You can use the example below as a pattern:
<div class="portal__side-menu__tag"> <SideMenu parentsDepth="0" childrenDepth="5" includeCategories="1" includeItems="1">\ </SideMenu> </div> |
Category widget configuration
To configure this widget, follow the recommendations when filling in the attribute values. You can use the example below as a pattern:
<Category categorySubject="subject" categoryDescription="description" categoryIcon="image" itemSubject="subject" itemDescription="description" itemIcon="image" date="sys_created_at" user="sys_created_by"> </Category> |