A widget is a small application that interacts with the server and client logics. The widget sends, receives and processes events through the client and server controllers.
SimpleOne widgets are interactive with users so that they process and display the data received from users. The SimpleOne widgets can be added to forms as well as to portal pages.
A widget includes the components that define its view, execution, and behaviour:
- Template specifies the widget view and the way it displays with HTML and SimpleTags. It also allows end-users to input and to interact with the data.
- Server script runs JS script on the server-side and processes the data received from the client-side and passes it back.
- Client script runs JS script on the client-side, so that it receives the data from the server-side, processes the data before rendering, then passes it to the widget template. Also, the client script passes the data input received to the server-side.
- Demo data specify widget options available for further customization and processing if it is needed.
The Data Processing Scheme
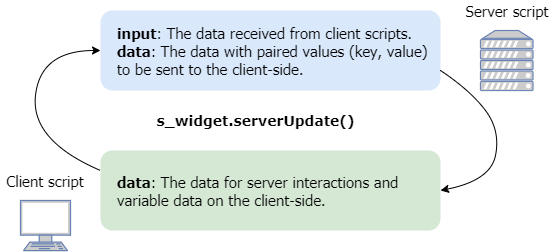
The scheme below illustrates how the data is passed between the server and client scripts using global objects:

The server script uses the input object to access the data received from the client controller and the data object for processing and sending it back as JSON.
The client script uses the data object to access the server data. After processing the data by the client script, invoke the s_widget.serverUpdate() method to send the data to the server controller. When calling this method, the server script data object automatically overwrites the client controller data object.
The client controller uses the s_widget object to invoke widget API methods. |
Widget Interaction
In cases you need widgets to interact with each other, use s_widgets methods in your client scripts:
Receive and change the widget data with the s_widgets.getFieldValue(widgetID, key) and s_widgets.setFieldValue(widgetID, key, value) methods:
window.s_widgets.getFieldValue('157555401214600424', 'name'); window.s_widgets.getFieldValue('157555401214600424', 'name', 'Alex');Get all the IDs of the widgets on the current page using the s_widgets.getWidgets() method:
window.s_widgets.getWidgets();
See what elements the widget contains using the s_widget.getElements() method:
window.s_widget.getElements();
Create a New Widget
Learn how to create a widget and configure. It is possible to make a widget a part of another widget by embedding it.
Add Widgets to a Form
Display widgets to the records and tables forms to gain more functionality or for any other purpose.
Widgets Displaying
Portal pages can contain a few widgets that interract with each other.