Preface
SimpleOne comprises of the back-end server and front-end server.
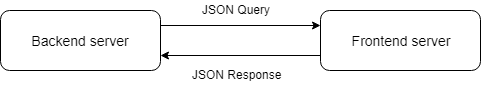
Back-end server responsibility is interaction with the database, it handles all the queries received from the frontend server. By results, it forms a JSON object and returns it to a front-end server via API.
Back-end and front-end interaction scheme

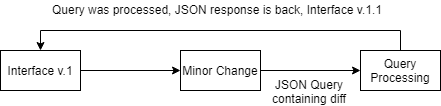
The front-end server works as a SPA (Single Page Application). It means that the page is loaded only once, and then, when changed, or when any button clicked, the query to the back-end server is sent to process the changes. The back-end server processes this query and returns the answer in JSON format. After that, the changes are applied and displayed in the interface.
SPA functionality scheme

Tables and Columns
As mentioned before, SimpleOne stores its data and business logic in tables. In fact, SimpleOne comprises of a lot of tables, which, in turn, are made up of columns.
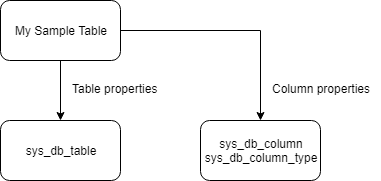
When a new table is created, the following happens:
- The table structure forms;
- The table description and properties (business-rules, access rules, and so on) are recorded into the sys_db_table table;
- Similarly, if a column added, it's description and properties are recorded into the sys_db_column and sys_db_column_type tables.
Table Creation Scheme

Interface Behaviour
One of the major concepts in the SimpleOne interface is form. It is used for most of the user purposes along with the lists.
In SimpleOne, a form is a container for the elements. Usually, it's a fields of various types (input fields, checkboxes, drop-down lists, and so on). Fields can be grouped by sections, for a rational and visual separation.
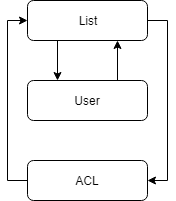
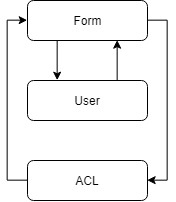
Form displaying scheme

- User requests the form displaying;
- The form performs requests to appropriate ACL rules, corresponding with the user and his group, if he is permitted to view this form. For more information about ACL, please refer to the ACL article;
- After performing ACL checks, the result containing this current user access rights set returns to the form;
- The form is displayed (or not shown. if access is denied) to the user in line with his access rights.
Lists working principles
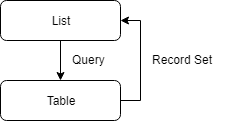
A list displays a set of records from a table.
List interface consists of a title bar, filters and breadcrumbs, columns of data, and a footer. Each column in a list corresponds to a field on the table.
To display a set of records, we need to perform the request to the relevant table. The table returns records, basing on the request conditions, and after that, the list displays.

You can use filters there; they allow limiting the set of displayed records by specifying a condition to meet. To read more about filters, please refer to Filters.
List related ACL checks are similar to the form related ACL checks. So, at this point, the procedure will also be the same:
- User requests the list displaying;
- The page performs requests to:
- The table containing records for the list;
- The appropriate ACL rules, corresponding with the user and this group.
- After performing all the requests, the result containing the set of records and processed in compliance with ACL rules returns;
- The list is displayed successfully (or not, depending on the ACL rules, list view settings, and other settings).